Tiếp tục chuỗi bài về thủ thuật web, dưới đây là top những công cụ lập trình, thư viện thiết kế web hữu ích nhất mà một Web Developer không thể bỏ qua.
Danh sách này chỉ bao gồm các công cụ lập trình tối ưu nhất giúp bạn tăng tốc quá trình triển khai, cho ra lò một website thành phẩm, Landing Page chất lượng và lung linh.
Do đó sẽ tạm gác qua một bên các Framework, khung mã nguồn mở lớn, những Editor Code, JavaScript phổ biến như React, Angular, Vue.js, Atom, Visual Studio Code hay Sublime Text, v.v…
Những công cụ sau đây cực kỳ dễ làm quen, kể cả mới các newbie “Bách Khoa cơ khí, rẽ ngang IT” mới chân ướt chân ráo vào nghề, hãy bỏ một chút công học hỏi và mày mò.
Chắc chắn khách hàng sẽ phải trầm trồ và gật gù trước sản phẩm của bạn. Trở thành 1 Web Developer huyền thoại “IT 96” như lời của các Vozer.
CÔNG CỤ LẬP TRÌNH TẠO ANIMATION
1. Three.js
Three JS là thư viện thiết kế web 3D giúp tạo các objects, đối tượng trên mặt phẳng không gian 3 chiều, sử dụng WebGL. Mã nguồn được lưu trữ trong cloud trên GitHub.
2. Particles.js
Thư viện thiết kế web này đã được nhắc đến trong bài trước, giúp bạn nhanh chóng tạo hiệu ứng hạt chuyển động, particles.js kết nối các hạt theo vị trí trỏ chuột trên website.
3. Typed.js
Typed.js mô phỏng một chiếc máy đánh chữ của thế kỷ trước với phong cách vintage cổ điển hay giả vờ như đang chat Messenger với gấu đều có ở đây.
4. Motio
Motio — Motion – Thư viện thiết kế web với hình động, animation, hoạt hình dựa trên sprite. Không phải nước ngọt, đây là sprite hoạt họa máy tính, một công cụ lập trình.
5. Animsition
Animsition — Một jQuery cho hiệu ứng chuyển đổi trang animaton.
6. TwentyTwenty.js
TwentyTwenty.js — Một jQuery khác hoạt động bằng cách xếp chồng hai hình ảnh có vẻ giống nhau chồng lên nhau, kèm một thanh trượt di chuyển, người dùng có thể trượt qua trượt lại để xem, ví dụ một nội dung kiểu “Trước và sau khi thẩm mỹ”, “trước và sau khi nạp lần đầu” chẳng hạn.
7. Vivus.js
Vivus.js — Nó cho phép bạn tạo hoạt ảnh SVG (Scalable Vector Graphics), làm cho bức ảnh trông giống như đang được vẽ từ từ.
8. Velocity.js
Velocity.js — Tạo hình động cực nhanh và đẹp, velocity là vận tốc mà, đương nhiên phải nhanh.
9. Parallax.js
Parallax.js — Tạo hiệu ứng thị sai khi bạn di chuyển chuột hay các lắc các thiết bị thông minh. Để hình dung bạn hãy bấm vào link demo của nó và xem thử nhé.
10. Dragdealer.js
Dragdealer.js — Tạo hiệu ứng kéo thả, giống như “trượt để mở khóa – Slide to unlock” trên iPhone thế hệ cũ.
11. Bounce.js
Bounce.js — Tạo các hình động CSS3. CSS3 là phiên bản thứ 3 và cũng là mới nhất của CSS, CSS3 được bổ sung thêm nhiều tính năng mới tiện lợi hơn CSS cho người dùng.
12. Favico.js
Favico là hình thu nhỏ biểu tượng của website trên các tab của trình duyệt hay ở đầu kết quả search Google. Với Favico.js bạn thậm chí còn tạo thông báo cho favico. Kiểu như bạn có 3 tin nhắn từ website đó với số 3 hiện bên cạnh biểu tượng website.
13. Midnight.js
Một plugin chuyển đổi giữa nhiều thiết kế tiêu đề khi bạn cuộn, bạn luôn có một tiêu đề được thay đổi không nhàm chán mà còn khớp với nội dung và hình ảnh của mục đó.
14. Anime.js
Anime.js — Một siêu thư viện hình động, hoạt họa nhưng với kích thước file rất nhẹ, không ngốn tài nguyên của database.
15. Animate.css
Animate.css — Nghe nhạc hiệu đoán chương trình, lại là một thư viện animation hoạt họa cực chất nữa dành cho bạn.
16. Section separators
Section separators — Nhiều cách phân chia ranh giới các sections, đề mục trên web.
17. Create Ken Burns effect
Bắt chước hiệu ứng máy ảnh của Ken Burns – một nhà làm phim tài liệu khá nổi tiếng. Bạn hãy xem thử hiệu ứng máy ảnh Ken Burns này đi, biết đâu nó hợp với bạn.
HIỆU ỨNG CUỘN TRANG
18. fullPage.js
fullPage.js — Cuộn ngang và cuộn dọc, cuộn các chiều, cuộn nhiều kiểu, cuộn 360 độ một cách dễ dàng và mượt mà nhất, đi kèm hiệu ứng thị giác cực ngầu.
19. Wow.js
Wow.js — Sẽ rất vui nhộn khi truy cập vào thư viện này vì nó được minh họa bởi meme doge. “So doge, much Wow”. Nó cung cấp các animation vui nhộn khi cuộn trang.
20. Scrolline.js
Scrolline.js — Một plugin jQuery. Tạo chỉ báo thanh cuộn và dòng cuộn trên trang. Nói cách khác nó là 1 thanh tiến trình có màu giúp bạn biết được mình đang đọc đến phần nào của bài viết.
21. Animate on Scroll
Animate on Scroll — Một kho các dòng code giúp bạn tạo các hiệu ứng nhỏ cho các đối tượng xuất hiện trên website, như làm mờ, quay, chạy từ trái hay phải, … khi cuộn trang.
22. Multiscroll.js
Multiscroll.js — Một plugin đơn giản để tạo nhiều trang web cuộn với hai bảng cuộn dọc ngược chiều nhau.
23. jInvertScroll
jInvertScroll — Lại là một công cụ cuộn trang nữa. jInvertScroll là một plugin nhẹ cho phép bạn di chuyển theo chiều ngang với hiệu ứng thị sai trong khi cuộn xuống.
24. One page scroll
One page scroll là một thư viện cuộn trang khác.
25. Pagepiling.js
Pagepiling.js — Lại là một thư viện khác để cuộn trang.
BIỂU ĐỒ
26. Chart.js
Chart.js — Làm các biểu độ cột, đường, hình tròn với nhiều hiệu ứng khác nhau. Đặc biệt hữu ích khi bạn muốn showoff kết quả của 1 dự án thành công lên web, biểu đồ tăng trưởng hay tỷ lệ chốt đơn, chuyển đổi đơn hàng, … nhằm thu hút khách hàng.
27. Chartist
Chartist — Một lựa chọn khác để vẽ biểu đồ. Có rất nhiều bài so sánh nó với Chart.js để bạn lựa chọn.
MENU, NOTI, BUTTON, ĐIỀU HƯỚNG
28. Sortable
Sortable — Giúp bạn tạo một danh sách, menu và cho phép người dùng tự do kéo thả, sắp xếp lại thứ tự trên dưới, trước sau, dạng cột hay dạng lưới, … các tùy chọn đó.
29. Flexdatalist
Flexdatalist — Giúp bạn tạo một database (cơ sở dữ liệu) nào đó, tự động điền hộ hoặc gợi ý nội dung đúng cho người dùng thay vì bắt họ nhập chính xác từng chữ và có thể sai chính tả.
Giống như ô Địa chỉ, người dùng gõ “H” thì sẽ hiện ra các gợi ý là “Hà Nội”, “Hà Tĩnh”, hay “Hà Nam”, “Hòa Bình”, ...
30. Slideout.js
Slideout.js — Tạo một menu điều hướng trên giao diện mobile hay các thiết bị cảm ứng cầm tay, ứng dụng di động. Nó sẽ khác menu web trên giao diện máy tính.
31. Selectize.js
Selectize.js — Tạo các khung/hộp tùy chọn cho bạn. Ví dụ như khi bạn bấm vào menu xổ xuống để lựa chọn câu hỏi bí mật hay chọn nhiều sở thích cá nhân trên 1 web hẹn hò.
32. Nice Select
Tương tự như Selectize, Nice Select giúp tạo một hộp tùy chọn với nhiều hiệu ứng khác nhau. Chắc chắn đẹp là điều không phải bàn.
33. Select2
Select2 cung cấp cho bạn một hộp chọn có thể tùy chỉnh với hỗ trợ tìm kiếm, gắn thẻ, tập dữ liệu từ xa, cuộn vô hạn và nhiều tùy chọn được sử dụng khác.
34. Tether.js
Không phải là đồng Tether hay USDT blockchain mà các tín đồ “đu đỉnh bán đáy” hay bàn luận. Tether.js là một thư viện làm cho một phần tử có vị trí tuyệt đối nằm cạnh một phần tử khác trên web.
Ví dụ: bạn có thể muốn một chú giải nằm ở bên cạnh mục nào đó, mà mục đó cần diễn giải cho người dùng khi họ di chuột vào.
35. Tooltip
Giống như Tether, Tooltip tạo các chú thích xuất hiện khi rê chuột lên 1 đối tượng nào đó như văn bản, hình ảnh, liên kết để nói cho người dùng biết đối tượng này dùng để làm gì hoặc hiển thị thêm thông tin khi rê chuột vào.
36. Shepherd.js
Shepherd.js — Tạo một hướng dẫn giới thiệu, giúp khám phá những gì có trong website của bạn, dẫn dắt người truy cập, người dùng mới.
37. IziToast
IziToast — Tùy biến các thông báo nhỏ xinh trên website khi người dùng click vào đối tượng nào đó, truy cập hoặc rời đi, như lời chào, lời nhắc nhở chốt đơn khi có đồ trong giỏ hàng.
38. IziModal
Tương tự như IziToast, IziModal cũng cung cấp các thông báo cho người dùng trên website. Ví dụ như bạn gửi thư đi và sẽ hiện thông báo “Gửi thành công” nho nhỏ phía dưới.
39. Material Design Lite
Thêm giao diện Material Design vào trang web. Nó không dựa trên bất kỳ khuôn khổ JavaScript nào và nhằm mục đích tối ưu hóa cho việc sử dụng trên nhiều thiết bị khác nhau, kể cả tương thích với các trình duyệt cũ.
40. Topcoat
Topcoat — Tự do lựa chọn các design về nút bấm, nút Call to Action, icon button, nút thông báo, nút Tìm kiếm, nút Tabs, khung nhập liệu, …
41. On/Off switch
Tạo nút chuyển trạng thái Bật/ Tắt, ví dụ “Chế độ bay lên”, “Chế độ quẩy”, … Đùa thôi :))
MÀU SẮC – ICON
42. Colorrrs
Màu sắc luôn là một lựa chọn khó khăn và đau đầu. Không chỉ trong design ảnh hay video, lập trình web cũng đặc biệt quan tâm đến màu sắc.
Colorrrs sẽ cho bạn một mã màu hex ngẫu nhiên mỗi lần nhấn phím cách. Ngoài ra còn có công cụ đổi mã Hex sang rgb, …
43. Flat UI Colors
Flat UI Colors — Hỗ trợ bạn phối màu đẹp và hài hòa nhất cho website của bạn, từ màu nền, màu nút bấm, màu link … hợp tone và hiện đại, trang nhã. Bạn chỉ việc lựa màu và bấm vào nó để copy mã màu hex.
44. Materialui.co
Materialui.co giúp bạn thỏa sức lựa màu sắc và các icon sinh động, hiện đại theo phong cách riêng của bạn.
45. Feather icons
Feather icons — Rất nhiều icon dễ thương.
46. Ion icons
Ion icons — Icon more and more.
47. Font Awesome
Font Awesome — Thật nhiều icon hơn nữa.
48. Font generator
Font generator — Pha trộn và kết hợp nhiều font chữ mới lạ và độc đáo.
49. CSSpin
CSSpin cung cấp nhiều hiệu ứng load trang cho bạn, mấy cái hiệu ứng xoay xoay thích mắt khi trang web đang tải. Bạn bắt chước nút load của Windows hay macOS cũng có luôn.
CÁC CÔNG CỤ KHÁC
50. Waypoints
Waypoints — Mô tả nó thế nào nhỉ? Đại khái nó sẽ kích hoạt một hàm khi người truy cập di chuyển đến một phần tử của web.
51. Highlight.js
Highlight.js — Đúng như tên gọi, nó làm nổi bật các cú pháp cho website.
52. InstantClick
InstantClick — Click là tải, Nhấn là chạy, đẩy nhanh tốc độ load trang web, tải trước các nội dung của web, đặc biệt là những web đồ sộ.
53. barba.js
Barba có thể nâng cao khả năng chuyển đổi trang HTML của bạn bằng cách sử dụng API trạng thái đẩy và AJAX. Điều này sẽ tăng tốc độ tải trang và giảm thời gian phản hồi.
Công cụ lập trình này còn thêm hoạt ảnh hoặc hiệu ứng chuyển tiếp giữa các trang trên trang web.
54. Handlebars.js
Handlebars là trình biên dịch nhận bất kỳ biểu thức HTML nào và biên dịch chúng thành JavaScript.
55. Typeahead.js
Typeahead.js chịu trách nhiệm tính toán một tập hợp các gợi ý cho một truy vấn nhất định. Kiểu như bạn search Google chữ “Alex” thì sẽ cho ra các gợi ý như “Alexa”, “Alex Ferguson”, “Alexis Sanchez”, “Alexandra Daddario”, “Alexander Arnold”, …
56. Keycode
Keycode — Tạo một mã số dạng Java với mỗi lần click chuột.
57. Jquerymy
Jquerymy — liên kết dữ liệu hai chiều theo thời gian thực. Jquerymy biến đổi đối tượng được cung cấp làm nguồn dữ liệu, phản ánh các tương tác giữa người dùng và giao diện người dùng.
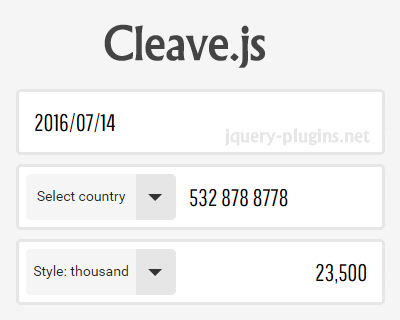
58. Cleave.js
Cleave.js — Định dạng nội dung nhập. Ví dụ bạn nhập số thẻ tín dụng hay số điện thoại, nó sẽ tự động tạo 1 khoảng cách giữa các con số để dễ đọc hơn.
Ví dụ, nhập số điện thoại “02422426198” nó sẽ hiển thị là “024 2242 6198”.
59. Page
Page — định tuyến phía máy khách truy cập để sử dụng với việc xây dựng các ứng dụng trang đơn (SPA).
60. <cheat> cheatsheet
<cheat> cheatsheet – Với sự phát triển nhanh chóng của các công nghệ trong lập trình web thì số lượng kiến thức của chúng ta nạp vào cũng ngày càng nhiều.
Và đôi lúc bạn sẽ không thể nhớ hết nổi các cú pháp, phương thức… của một ngôn ngữ hay framework nào đó. Do vậy cheat sheet ra đời để giải quyết vấn đề trên.
Nó sẽ tổng hợp lại tất cả các cú pháp, khái niệm… một cách có hệ thống và trực quan giúp bạn dễ dàng tìm kiếm được những thứ mình muốn để áp dụng.
61. Ghost
Ghost — Nền tảng blog giản đơn dựa vào node.js (một môi trường, công cụ lập trình phổ biến).
62. What runs
Lướt web bất chợt bạn thấy một website làm đẹp mắt quá, và bạn muốn biết nó được xây dựng từ ngôn ngữ nào, theme gì.
What runs sẽ giúp các Web Developer. Nó tương tự như Builtwith hay WhatCMS, Wappalyzer, W3Techs, …
63. Learn anything
Learn anything — Công cụ tuyệt vời soạn sẵn cho các web developer một sơ đồ tư duy (Mind map) logic và nhanh chóng để bạn lên ý tưởng diễn giải một cái gì đó.
64. DynCSS
DynCSS phân tích cú pháp CSS của bạn và chuyển đổi tất cả các -dyn- * thành JavaScript động. Ví dụ: Căn giữa .header theo chiều dọc, thay đổi động margin-top khi cửa sổ được thay đổi kích thước, …
FRAMEWORKS
65. UI Kit
UI Kit — Một thư viện thiết kế web khổng lồ với hàng ngàn tùy chỉnh về nút bấm, bảng biểu, căn lề, nút cuộn, video, tab, switchers, văn bản, … Khám phá hết cũng mất vài tuần lễ.
66. Bootstrap
Bootstrap cũng là một kho framework tùy chỉnh mọi thứ tương tự UI Kit.
67. Foundation
Foundation — Framework tương tự như 2 cái trên.
Cá nhân tôi chưa thể xài hết danh sách trên. Nhưng hi vọng rằng đây sẽ là một danh sách hữu ích các công cụ lập trình, thư viện thiết kế web mà các Web Developer tận dụng, hoàn thành sớm deadline.
Chúc các Web Developer thành công!