Bài viết sau đây hướng dẫn bạn tạo hiệu ứng hạt chuyển động – hay còn gọi là Particles JavaScript (hay Particles JS) trên các website sử dụng nền tảng WordPress.
Particles.js là một thư viện Javascript dùng để tạo ra hiệu ứng các hạt chuyển động. Đây là một thư viện mã nguồn mở và các UX/UI designer hay tận dụng để thai nghén các LandingPage đẹp mắt, đi kèm hiệu ứng thị giác tuyệt vời.
Các bạn sẽ thường thấy hiệu ứng này trên các LandingPage bất động sản. Ví dụ như phần footer của trang wikiland.vn. Trong bài viết này, hãy cùng học cách sử dụng Particles.js để làm website của bạn thêm lung linh.
1. Tùy biến tạo hiệu ứng hạt chuyển động
- Bước 1: Truy cập vào https://vincentgarreau.com/particles.js để tùy ý điều chỉnh hiệu ứng bạn mong muốn. Đó là tốc độ, sự tương tác, loại hiệu ứng, …
- Bước 2: Ở bảng màu đen bên trái, lựa chọn loại hiệu ứng bằng việc bấm vào nút Default (mặc định) và lựa chọn trong menu xổ xuống.
- Bước 3: Điều chỉnh thông số của các hạt ở các menu xổ xuống trong mục value (độ đậm đặc) (menu particles/number); màu sắc (color); tốc độ (menu move/speed); sự tương tác khi bấm hay di chuyển con chuột vào các hạt (interactivity/on hover/mode),
Ở đây tôi chọn enable ở mục hover để các hạt tương tác với trỏ chuột, chọn mode grab để các hạt liên kết với đầu con trỏ chuột. Theo tôi đây là hiệu ứng đẹp nhất.
- Bước 4: Sau khi tùy chỉnh xong, bấm vào CodePen ở góc trên của bảng để lấy các dòng code CSS mã hóa việc tạo hiệu ứng hạt chuyển động của bạn.
Bạn cũng có thể vào thằng https://codepen.io/VincentGarreau/pen/bGxvQd để tự điều chỉnh hiệu ứng bằng tùy chỉnh các thông số trên code.
2. Lấy code mã hóa Particles JavaScript
- Bước 5: Ở cửa sổ CodePen, bấm lần lượt tùy chọn Format HTML, Format CSS và Format JS để cho các dòng code hiển thị dễ nhìn hơn.
3. Dán các đoạn code Particles JavaScript vào website
Ở đây tôi hướng dẫn bạn sử dụng trên theme Flatsome, một giao diện rất phổ biến và dễ dùng trên WordPress với tính năng UX Builder – xây dựng website trực quan thân thiện với người dùng.
Trang Wikiland ở ví dụ đầu cũng sử dụng Flatsome.
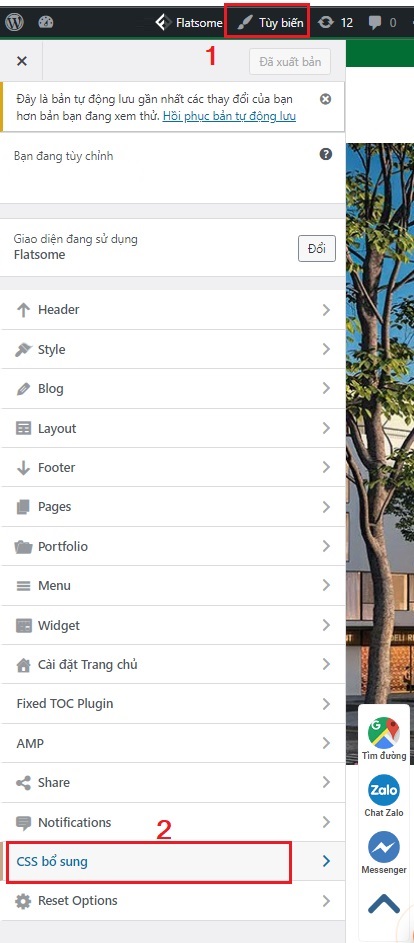
- Bước 6: Bạn copy đoạn code ở ô CSS của CodePen ở bước 5, dán chúng vào CSS Bổ sung. CSS Bổ sung thì nằm ngay tại phần Tùy biến của Flatsome ngay tại thanh trên cùng trong giao diện quản trị web.
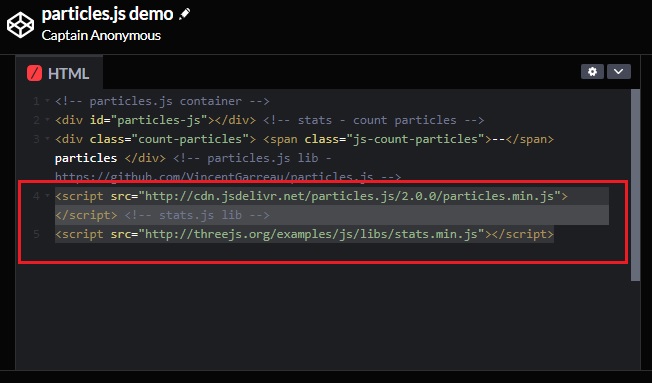
- Bước 7: Trong giao diện trang quản trị WordPress, vào Flatsome, chọn Advanced, chọn Global Settings. Bạn copy đoạn code được giới hạn bởi thẻ <script> HTML copy </script> ô HTML của CodePen và dán vào mục FOOTER SCRIPTS của Flatsome.
Bạn copy tiếp đoạn code ở ô JS của CodePen và dán vào mục FOOTER SCRIPTS của Flatsome, ngay sau đoạn code HTML ở trên.
Lưu ý đoạn code trong ô JS hãy cho nó vào trong thẻ: <script> JS copy </script>.
4. UX Builder chân trang (Footer) cho web
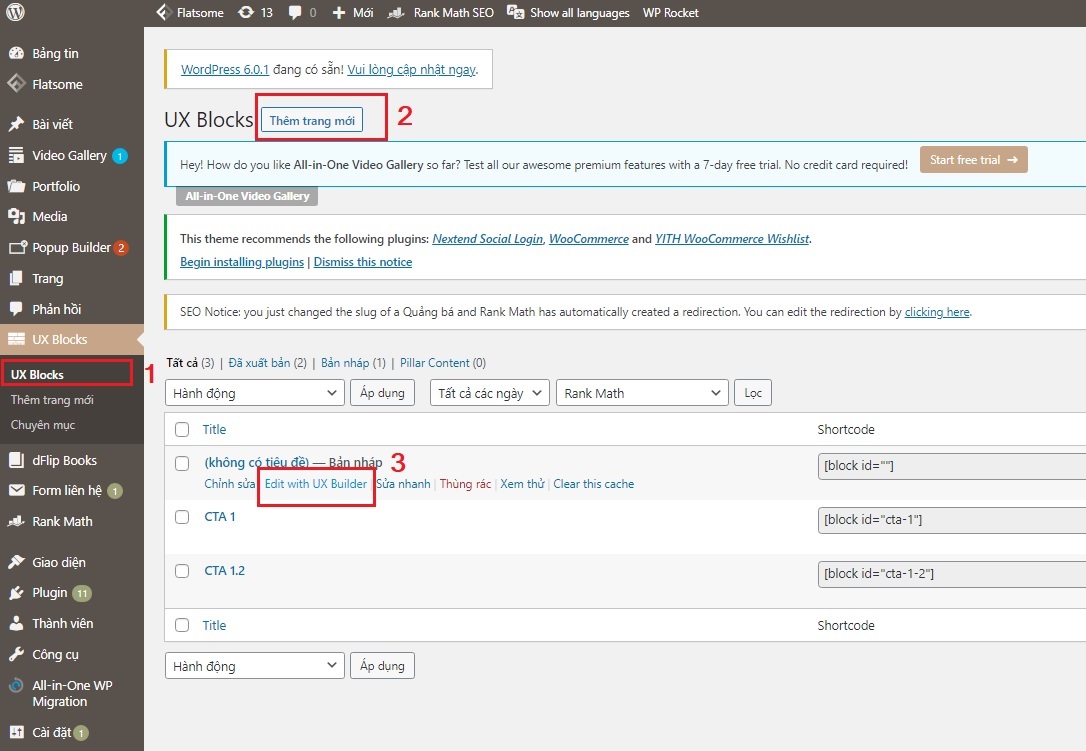
- Bước 8: Tại giao diện trang quản trị WordPress, bạn vào UX Block rồi tạo một trang mới. Lưu nháp hoặc Đăng nó luôn cũng được.
- Bước 9: Chỉnh sửa trang UX Block vừa tạo dưới dạng Edit with UX Builder để mở giao diện chỉnh sửa trực quan.
- Bước 10: Đây sẽ là footer của website của bạn, hãy tạo theo thứ tự 1 Section, 1 Row với 3 Columns. Chèn các elements là Text vào Column để điền các thông tin bạn muốn xuất hiện trong footer.
- Bước 11: Chèn đoạn mã <div id=”particles-js”></div> vào Section footer mà bạn vừa tạo. Đây là đoạn mã trong ô HTML của CodePen.
- Bước 12: Cập nhật UX Block trên và Đăng nó.
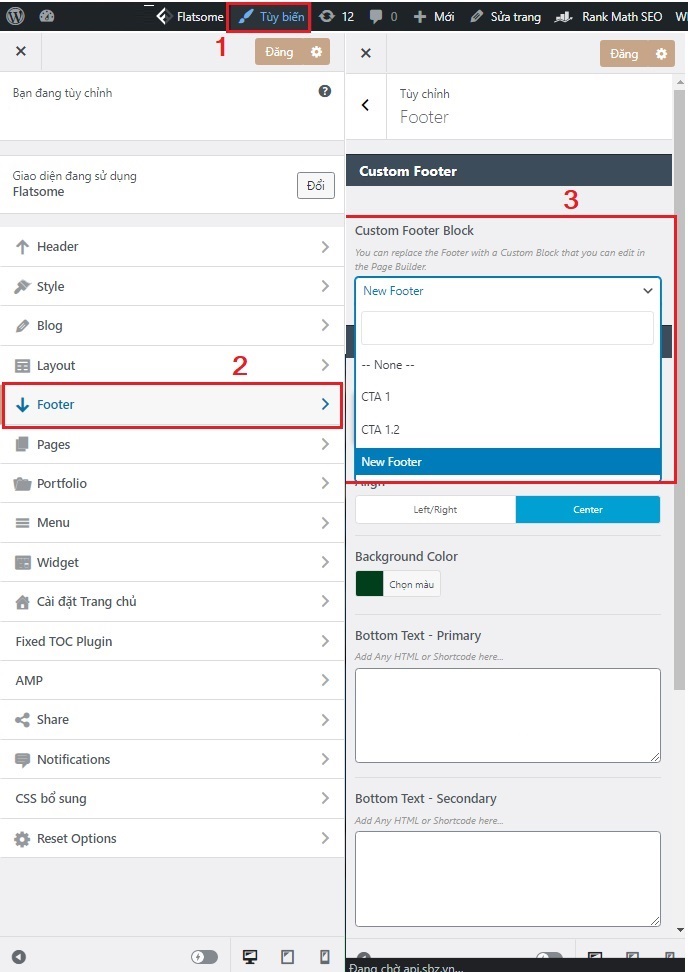
- Bước 13: Quay trở lại website của bạn và bấm Tùy biến, chọn Footer. Ở trên cùng hãy lựa chọn UX Block vừa tạo làm footer của bạn.
- Bước 14: Bấm Đăng để Xuất bản rồi chiêm ngưỡng thành quả với việc tạo hiệu ứng hạt chuyển động (Particles JavaScript) ngay trên website của bạn.
Chúc các bạn thành công!